
酷安里发现的app,能把网页打包成安卓app,跟真的软件一样的体验,里面还有丰富的模板ui供你自定义。淘宝,微博什么的臃肿应用能用这个替代,方便多了。
之前有做过chrome的pwa应用,把一个导航页面弄成了简单的apk,但里面布局实质就是网页。。直接打包成pwa效果不大好,一点都不像应用。要想做成软件一样的ui,需要自己写框架,很麻烦的说。
之前做的导航
现在有了Fusionapp,网页转app就人性化多了!来做一个属于自己的博客app吧!下面来说一下我自己怎么做的233
1
我选了标签栏模板,感觉这个很合适做博客!
2
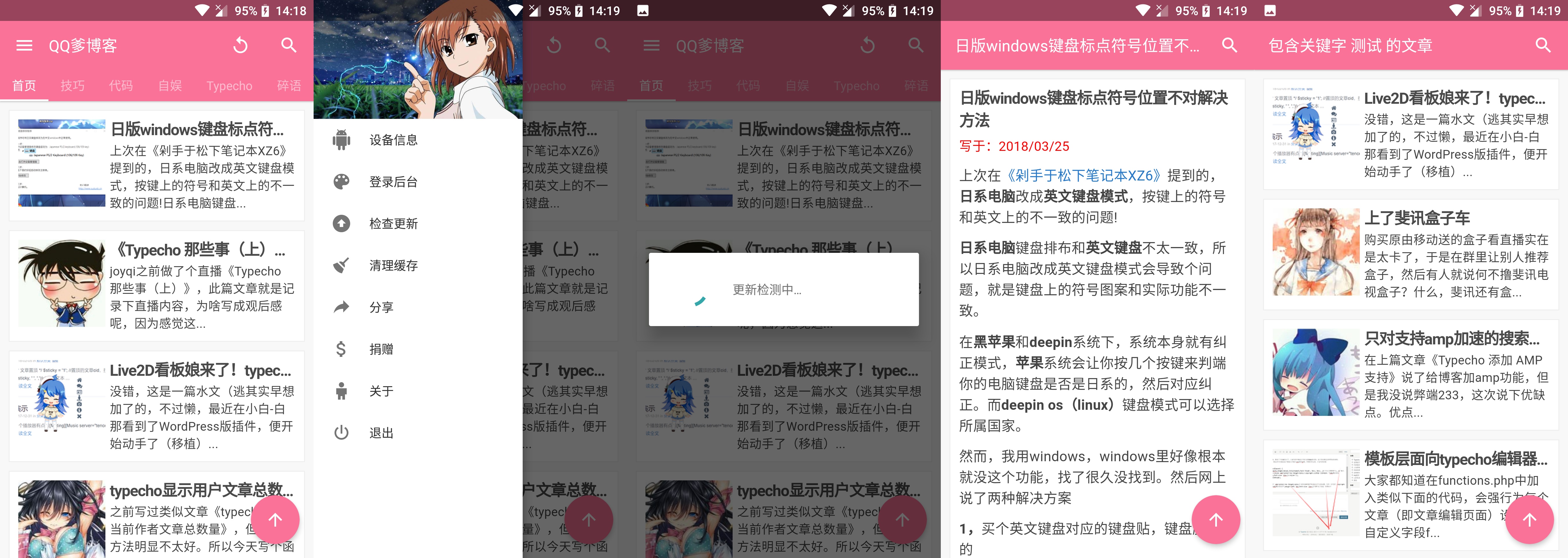
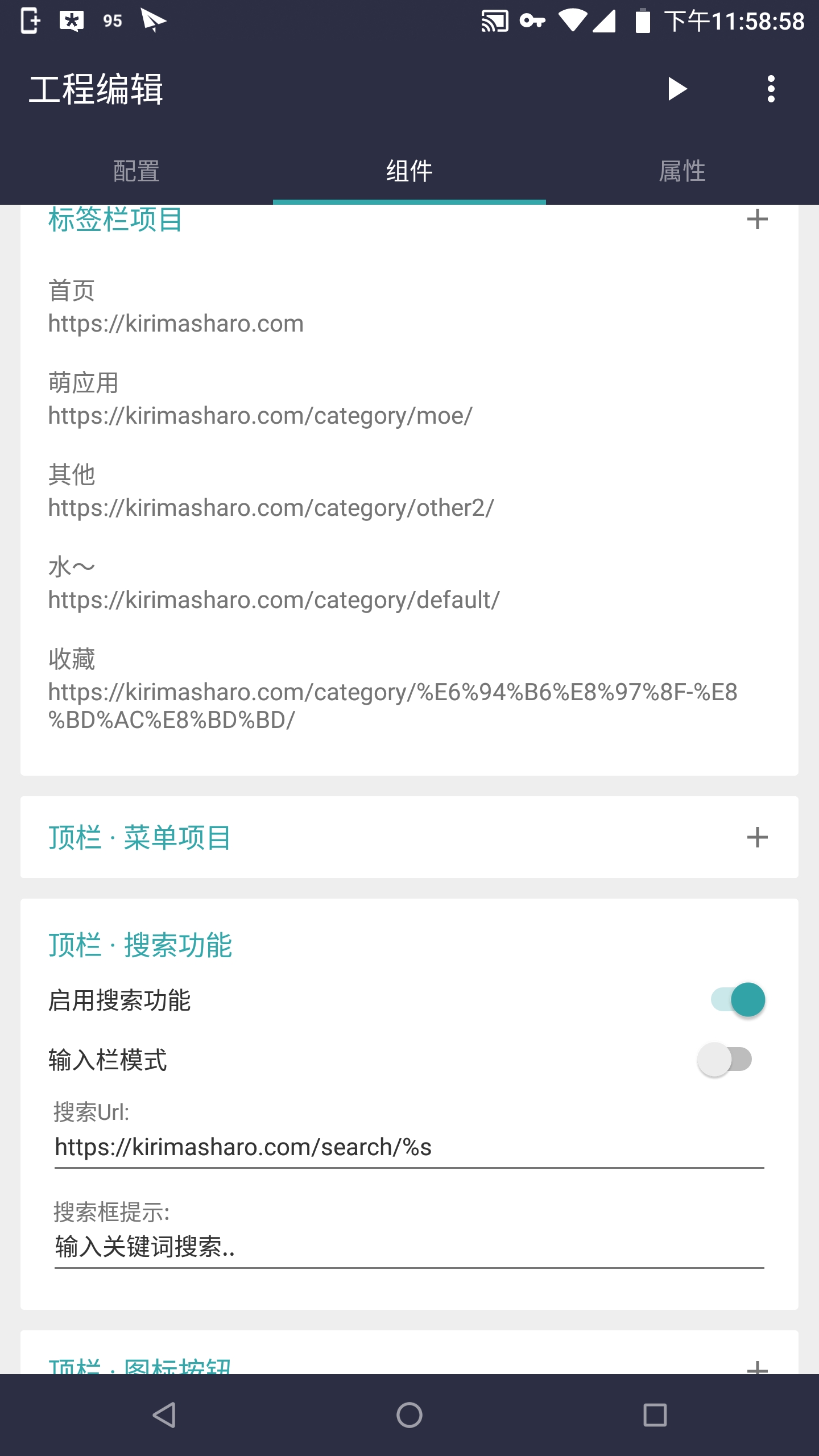
简单填好后,博客app就初步完成了
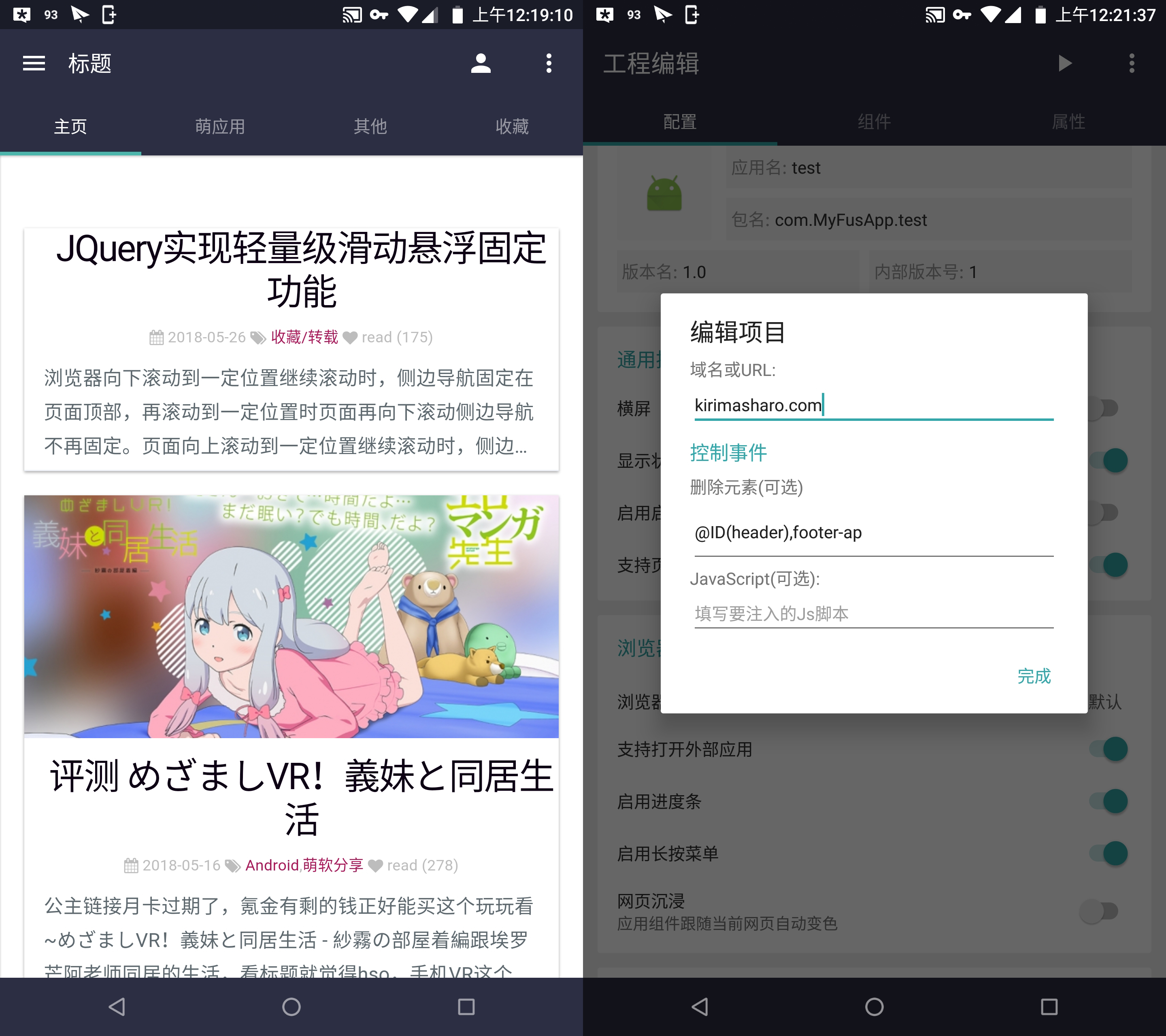
预览可以看到,是直接显示博客,app显得很奇怪。接下来需要控制网页元素的显示
3
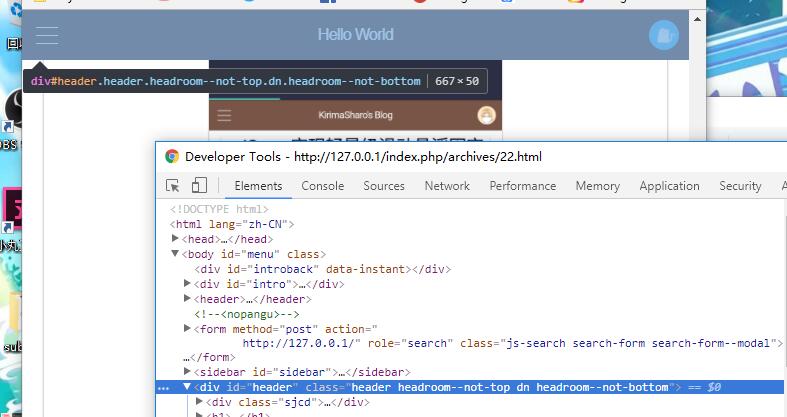
滑到配置那,点击下面的网页控制,填上要修改链接和要删除的元素就ok,网页顶栏就不见了,观感好了不少。

用chrome,F12就能看到想要隐藏的元素
后来我网上搜了下,竟然看到泽泽原来还做了个插件!支持文章无限滚动加载,适应手机端的模板设计。哈,看起来更加棒了,跟普通的应用差不多! 上面的网页控制可以忽略掉不用了2333,插件会自动替换模板,记得ua自定义添加fusion
快来了解一下Typecho-Fusionapp插件
4
用了插件后,观感的确好很多。但用起来会发现跟预览图还是差别很大的,像软件首页随便点开的一个文章,你会发现网页直接在当前窗口打开,感觉怪怪的,这里可以设置一下拦截,把文章放在子页面里打开。
先回到配置那,添加一个子页面选一个合适的模板显示文章。(我这建了个子页面取名为“文章”)因为用了插件,同样要把ua自定义添加fusion
再回到配置那,再自定义事件那按网页即将加载添加下面代码,保存。
if(网页链接:find"https://kirimasharo.com/archives/.") then
停止加载()
进入子页面("文章",{链接=网页链接})
end代码添加好后,看起来更加合理了,跟泽泽的预览图一样233
最后
博客基本成型了,剩下一些小改。从泽泽的demo学到了不少233
说几个好用的~
平滑返回网页顶部
按自己喜欢的布局添加一个按钮,我这跟泽泽一样添加一个悬浮按钮。软件内置了不少实用的事件,里面也有返回顶部,但这个很生硬,不是平滑滚动到顶部。
加载Js([[$('html,body').animate({scrollTop:0},800);]])用外置浏览器打开链接
像文章内有的链接,不想直接在软件内打开,可以提示调用外置浏览器打开
子页面“文章”,找到自定义事件,添加网页即将加载事件
if(网页链接:find"https://kirimasharo.com.") then
else
停止加载()
对话框()
.设置标题("提示")
.设置消息("您正在打开的是非客户端网站地址,请点击确定使用浏览器打开!")
.设置积极按钮("确定",function()
this.startActivity(Intent(Intent.ACTION_VIEW,Uri.parse(网页链接)))
end)
.设置消极按钮("取消")
.显示()
end软件标题同步网页标题
像我创建的子页面,默认名称是“Title”,想同步文章的标题可以这样
我创建的子页面“文章”,找到自定义事件,添加收到新标题事件
设置顶栏标题(webView.title)
软件更新这块不是很懂,从泽泽那demo里看,运行起来会有奇怪的错误提示。。
最后根据自己喜好,改一下软件ui颜色,加一点小按钮什么的,就大功告成了233
遗憾
Fusionapp拥有丰富的自定义功能,却不能设置最近任务栏那块变色。。。全都是默认黑色。
敲代码那个编辑器很难用。。。
不能添加或改css




哈哈哈,大佬用的也是typecho的hand some吗?那个泽泽的yubo我也用过,挺不错的
大佬有没有夜间模式的代码
这个我也没接触过,看了下官方Fusion App群里有几个源码,可以进去看看714828744
你好,能不能问一下,怎么弄二级菜单(折叠菜单)
是指网页里那个导航栏吗?这个app里好像没有这个模板。。用侧滑栏大概可以代替一下需求(
感谢大佬分享教程,根据大佬教程已部署了 一个简易的APP。十分感谢
好久没过来看看啦~
以前半夜无聊于是刚好遇到了Fusionapp,于是乎发现yodu模板和fusionapp犯冲,想了想觉得其实可以专门为fusionapp写个模板,完美契合,不用fusionapp方法裁剪网站元素,浪费了好几天业余时间哈哈哈,我的app源码都在Fusionapp的群里公开了【有点乱,因为有一部分多做出来的是为了解决fusionapp安卓8长按卡死问题的】,也有外部站点拦截功能,提示用浏览器打开哈
泽泽厉害哇,我解包拆来看的233
欢迎回到地球
好久没上网冲浪了,才知道有这东西233